HTML5 is the new version of HTML, which is a huge update over the former HTML standard 4.01, which came in 1999. HTML5 has many modern features, such as a Canvas, Video, Audio, Drag/Drop and use of SVG Vector graphics. It expands the use of Semantic elements, replacing non-semantic elements like <div> or <span> with meaningful semantic elements like <article>, <aside> or <img>.
Interactivity is based on HTML, CSS and Javascript and it reduces the need for external plug-ins (Flash). HTML5 is device neutral, meaning it should run on any device with a modern browser. An authoritative explanation and reference can be found here.
This introduction will not be exhaustive, if you want to do something specific with HTML5 simply Google “HTML5 …. Tutorial” and you will find everything you could imagine. Limit your search to within a year and look for authoritative sites ( Kirupa, SmashingMagazine ) can help limit the results. Or, seek well known javascript libraries like Raphaël.js, Kinetic.js or Processing.js. You can also use jsFiddle to learn, test and write javascript code. People are even building games with javascript, check out this comparison of various javascript game engines.
Instead this tutorial will focus on things that are not so easy to find or understand, like how to properly load javascript libraries into a WordPress theme and in the PHP Intro and HTML 5 Part 2, how to use PHP to query the WordPress database for elements to load and then pass on to your javascript.
Example
[leister_canvas]
Step One
Load up the online Canvas editing tool here. Try out the code to build a box, a gradient box and finally, the code we will use adds text to the Canvas using javascript. Keep this window open so we can copy out the HTML and javascript code later.
Step Two
Create two new folders in your Child Theme if they do not already exist – ‘css’ and ‘js’. Create an empty text file named ‘stylesheet.css’ and place it into the css folder. Create and empty text file called ‘example.js’ and place it into the js folder. Use all lowercase for names! These will be where our code resides.
Step Three
Open the example.js file and paste only the code between the <script> tags from the text example. Don’t copy the tags themselves, they are not needed in a .js file!
Step Four
Create a new text file called functions.php in your WordPress Child Theme folder if it does not already exist. This PHP file is where custom functions can reside in a Child Theme. We are going to use it to insert our HTML5 Code and we will use it to properly load jQuery using the wp_enqueue_script function of WordPress. We will also use wp_enqueue_style to load the associated CSS stylesheet safely.
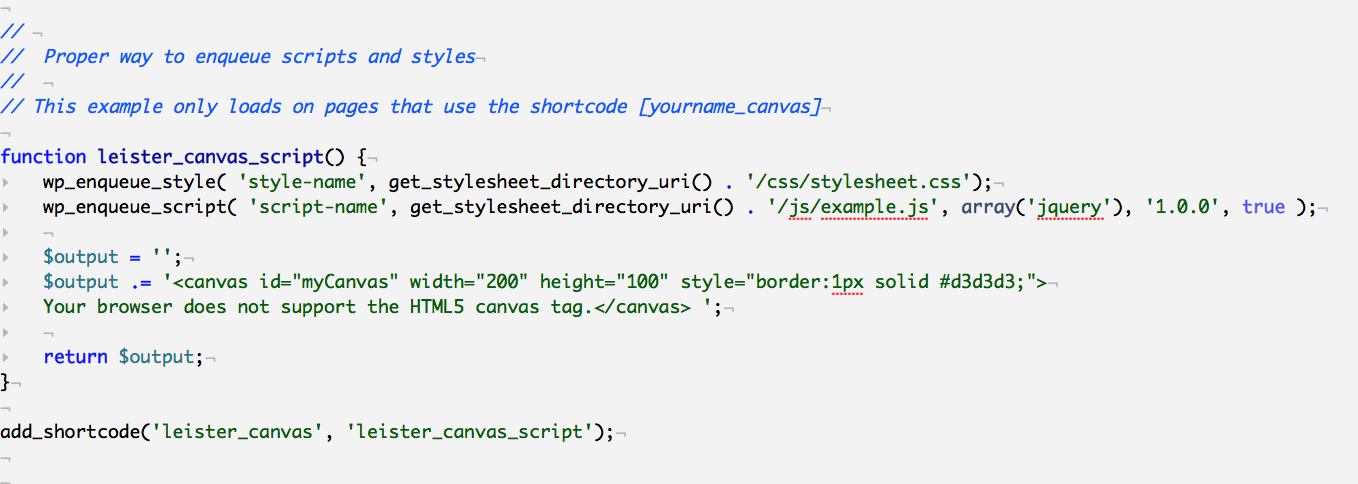
Write this code in your functions.php file:

NOTE: The code above differs in a very IMPORTANT way from the example on WordPress codex, I have specified ‘get_stylesheet_directory’ because it works on both childthemes and regular themes.
Step Five
You just created a function for use by WordPress. To call the function, you will use what is called a Shortcode in WordPress. This function will only load if you put the shortcode in a Post or a Page. The shortcode for the function we just made is [yourname_canvas], type that using the Text editor in a Page or Post on your site. Once it is working, go let’s add some GoogleFonts the same way!
Step Six
Got to Google fonts and grab a font of your choosing. I’ve picked Raleway and Lobster below. Copy this code, substituting your font for mine. Click on the image to enlarge.
Next Steps
If you’d like to make a parallax background that is all the HTML5 rage, go here to get it started without having to code (initially). To get it working usefully (as in using pages and images from your WordPress database), you’ll need to understand everything we did above, the concepts in the PHP Intro, HTML5 Part 2, and the concepts covered in the WordPress Customization page.

