This Intro is a based off the WordPress Codex for get_posts. The goal is to understand how PHP is used to access the database and build your pages. The output is standard HTML, but rather than a static HTML page made by hand, you are asking PHP to write the HTML code for you. This example will fetch the ‘last 10 posts’ for example, or all posts categorized as ‘Interactive’.
The steps are shown below, complete in order to fully understand the workflow. What we are doing is:
- Getting a basic search working using our functions.php file
- Refining the search to allow user entered data
- Making a plug-in from our code and deleting the original code from the functions.php
- Adding the URL to the search results
The third bullet point is important, as is the naming of our function. You can’t have two functions with the same name, so use “yourlastname_getposts” to insure it’s unique. And, when you make your plugin, delete the function with that name from your functions.php file. This is explained in Step 5.
Step 1
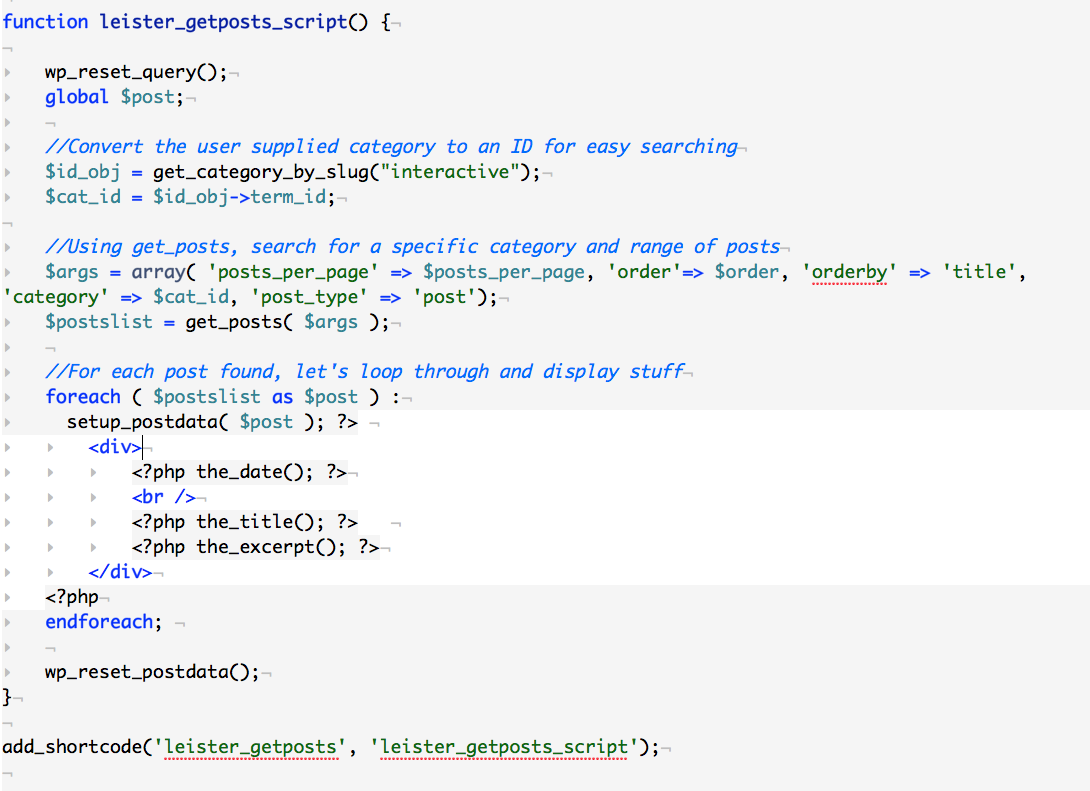
Based on the code I found on get_posts, we are writing this into our functions.php file:
Test this on a Page or Post by entering the Shortcode you’ve specified. In my example it is [leister_getposts]
Step 2
Next, we want to see if we can limit posts found to a particular Category. Your categories are listed in your WordPress Dashboard under Posts>Category. Each post in your blog can be part of one or more categories, by default yours is probably set up as ‘Uncategorized’. Go ahead and make a few Posts, and a few new Categories, putting your Posts into several categories for testing. You’ll need about 10 or more Posts, in various categories to test this out.
Still in our functions.php, alter your code from Step 1 like this (using your own category instead of “interactive”). You’ll notice I’m using a builtin WordPress function (get_category_by_slug) to convert a ‘string’ of text into the appropriate object ID number, this is to make sure the search is correct (eliminating spaces from user input, or upper/lower case errors):
Step 3
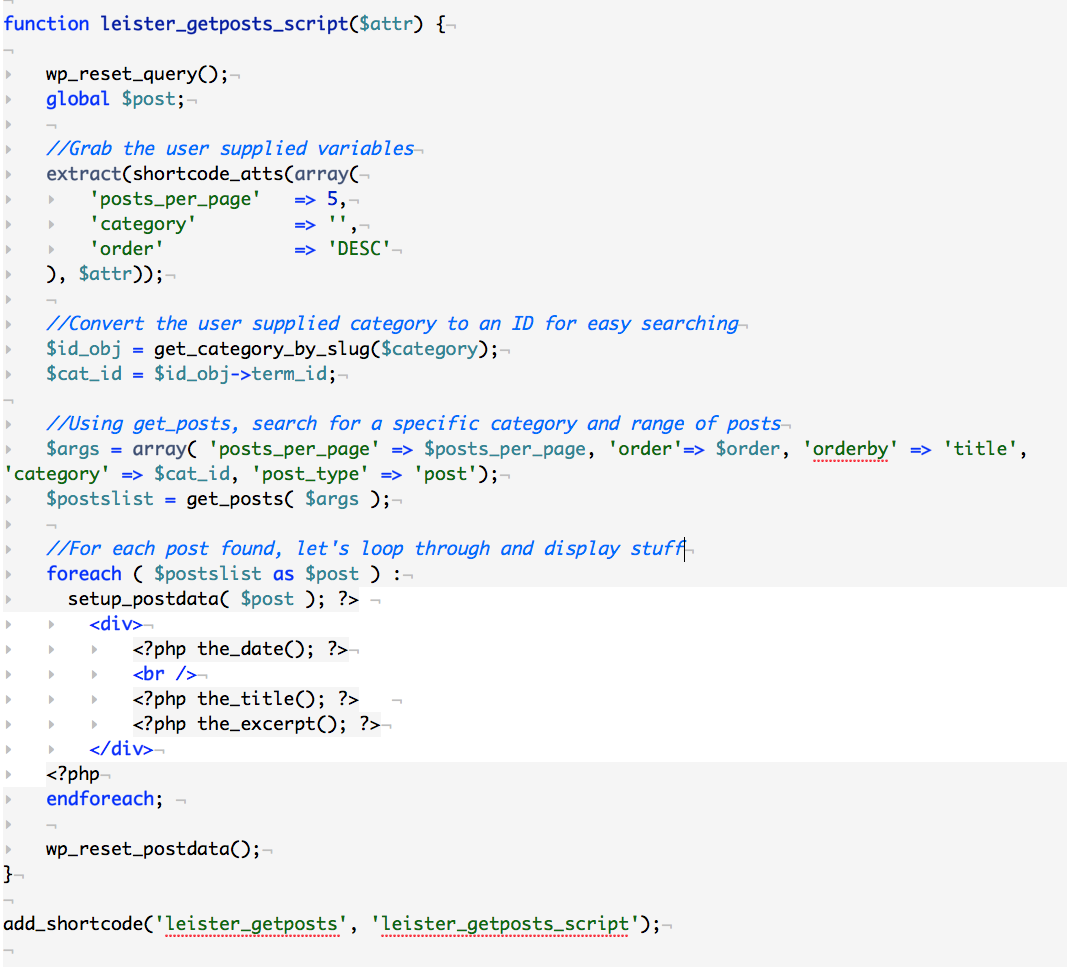
If you’ve spent much time with WordPress or used plugins, you’ll know that Shortcode is used a lot and you can pass preferences to the function by adding things like ‘include=”12,1,”‘ , especially useful for their built-in Gallery Shortcode tutorial. This is great, as it allows you to write a general plug-in and then alter it per page based on some preferences. We are using the Shortcode API to help us do this, alter your code as follows:
Now, go to your page or Post and test out the category shortcode and see if it works.
Step 4
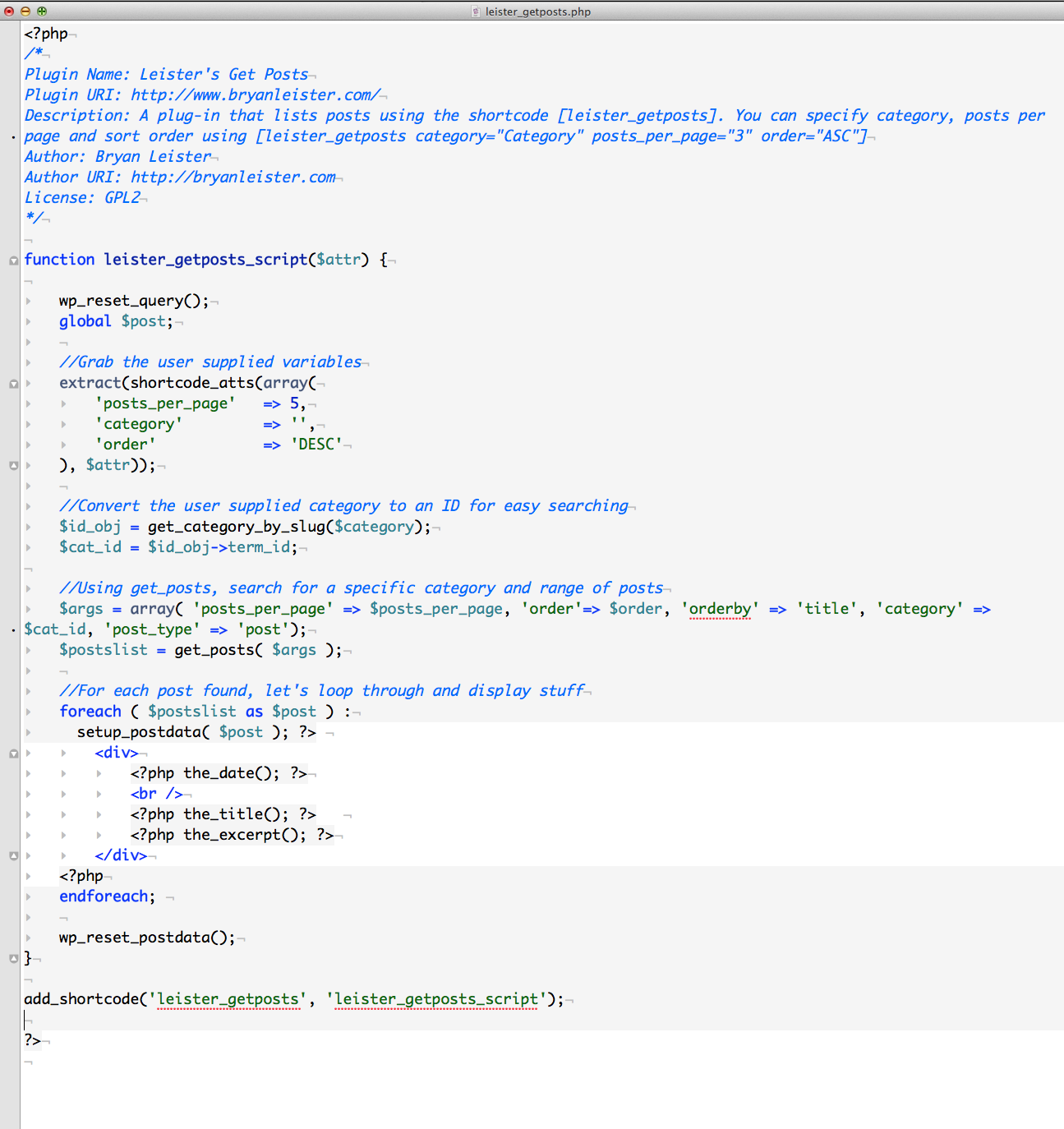
Awesome! If everything is working, let’s make this an actual Plug-in by creating a new PHP text file titled: yourname_getposts.php
Add the header information as I’ve done below. This is similar to how the Child Theme works. Don’t forget to end the file with ?>
Step 5
IMPORTANT: Comment out or Delete all of the code we wrote in Steps 1-4 from your functions.php text file on your server. If you don’t, once you activate your plug-in your site will explode and not work. As usual, renaming functions.php to something like functions_bak.php could fix that seemingly catastrophic error (it’s really not that bad).
Once you’ve cleaned up your functions.php, create a new folder in your wp-content/plugins folder like I’ve done, called yourlastname_getposts. Put your PHP file in their like I did and take a look in your Dashboard>Appearance>Plugins area.
Just like the Child Theme, you should see your plug-in. Activate it and Congratulations! You have written a WordPress plug-in from scratch!
Step 6
You can actually give this plug-in to your friends, or re-use it on sites that you design. But, it’s not super useful right now. This last step is an exercise in learning how to insert your own code using PHP and WordPress built in functions. They have code to make URLs of your posts and clean them up. Right now we’re using the dead simple the_title() to output the title.
Using the WordPress Codex, add a link to the post so that it’s not just the Title, but you can click on it and go to the post. You should probably start with the examples on the the_permalink page of the Codex.
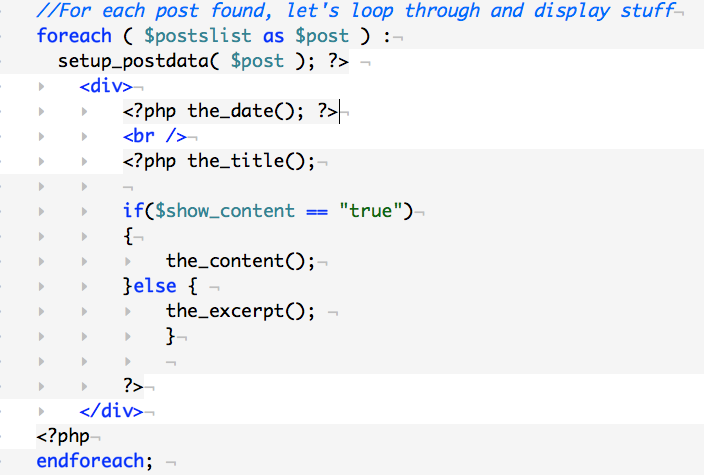
Extra credit – if this was all too easy for you. See if you can add a Boolean variable to your function to display the content of the post if the user specifies that. I won’t show how to specify a Boolean, but it would be in the shortcode_atts(array( of your plugin and could be true or false.
Hint: use all lowercase for javascript variable names, upper and lower can break the script.
The code inside your For Loop would look something like this: