Use the Featured Image as a Background image
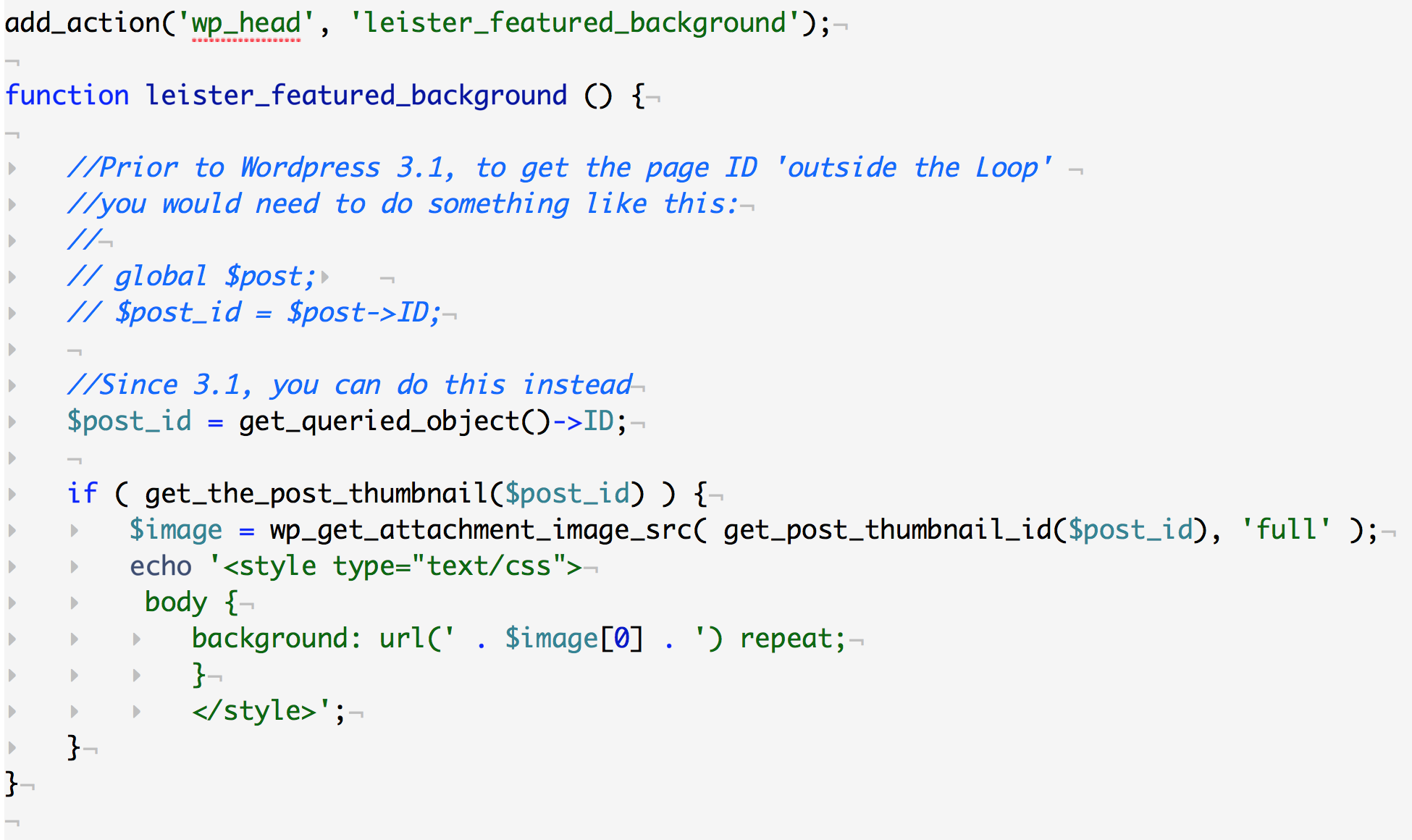
This PHP function will grab the Featured Image from your page or post and make it the background image for the body. This code works for the whole site, and should be in your functions.php. Alternatively, you could make this a plugin and trigger it using Shortcode. Just reference add_shortcode function that we learned from the HTML5 Intro tutorial and use it instead of the add_action code.
You’ll probably want to hide the image on pages, so add .page .entry-thumbnail {display:none} to your stylesheet.
Change the size of the Header Image
The Header image (Banner) is set up in your Dashboard>Appearance>Header. By default, TwentyThirteen sets up a banner with the dimensions of 1600 × 230. Now, you could hard-code a new banner image and link to it, but as a Theme Designer it’s nice to have a place in the Dashboard where anybody can swap out a new image, or rotate images randomly using this nice admin functionality built into TwentyThirteen.
In order to change the default dimensions in a Child Theme, you have to copy the functionality (which is rather long) from the TwentyThirteen inc/custom-header.php and rename the functions to a new name. To implement this I will provide two options:
Option 1: Copy and paste the pertinent code from here into your functions.php file.
Option 2: Copy the original custom-header.php into your child theme and make a few changes.
If you want to use Option 2, do the following steps:
- Copy custom-header.php from the TwentyThirteen /inc/ directory to a directory in the child theme called /includes/
- Rename all the functions by prepending the function name with ‘yourlastname_’
- Import the new custom-header.php into your child theme by adding a
require('/includes/custom-header.php');to your functions.php and then use add_action to call it up.
The key thing to note is within our custom-header.php we have this line of code:
add_theme_support( 'custom-header', $args );
That is unchanged, and in effect the tag ‘custom-header’ overwrites the original theme code, using our functions with new names instead.
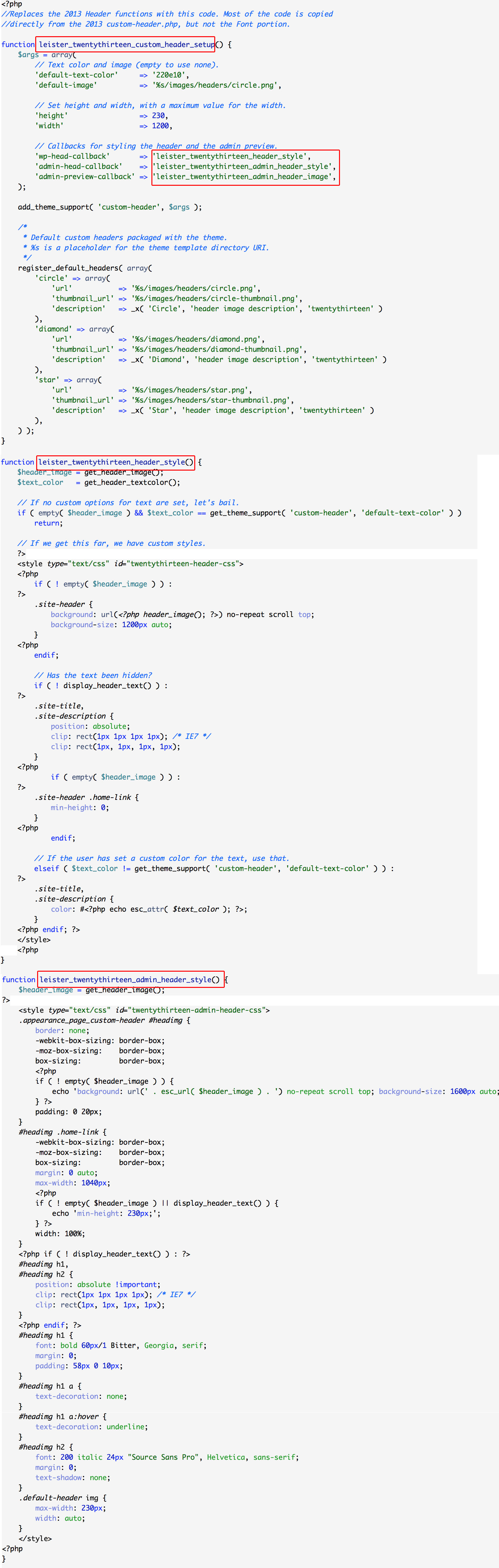
Based on the image below, edit the your custom-header.php file from your child-theme, make the following edits in Red:
Here is a summary of what I changed:
- I deleted the comments and the line
add_action( 'after_setup_theme', 'twentythirteen_custom_header_setup' ); - I deleted the entire
twentythirteen_custom_header_fonts()function and the corresponding line –add_action( 'admin_print_styles-appearance_page_custom-header', 'twentythirteen_custom_header_fonts' );because I didn’t need to make any changes to it. - I renamed all the functions, and changed three callbacks to use the new names instead of the old function names
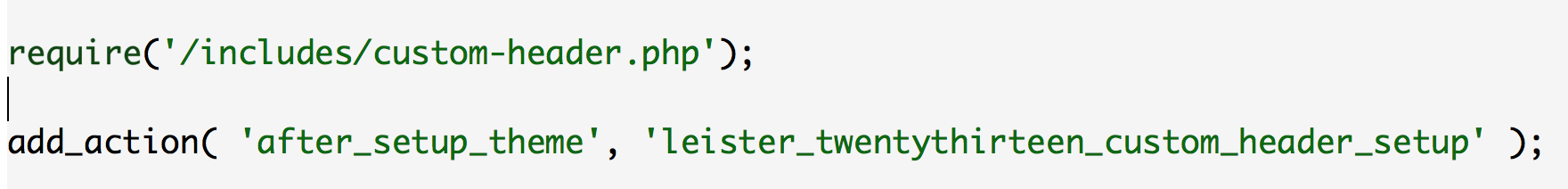
Once you’ve made those changes, you can activate the new function by editing your functions.php file to point to these scripts and load them.
Final step is to add this to your functions.php:

Note, if you break your site after adding the lines above, you probably didn’t rename your functions in the custom-header.php file and now have duplicate functions. Look at the areas in red to see where to change things.